Kod bloklarını tekrar tekrar yazmak yerine onu bir kere tanımlayarak fonksiyon şeklinde kullanabiliriz.Fonksiyonların genelde parametreleri ver dönüş değerleri bulunur.Eğer fonksiyon bir nesnenin propertysi olarak tanımlanmışsa method adı verilir. Fonksiyon tanımlamaları içiçe olabilir. Ve tanımlandıkları yerdeki değişkenlere erişebilirler.
Fonksiyon Tanımlama
function anahtar kelimesiyle beraber tanımlanır. Ve bu anahtar kelimeden sonra aşağıdaki komponentler olmalıdır:
- Fonksiyon adını tanımlayan (identifier).Fonksiyonu bu isimle çağıracağız.
- Fonksiyonun isminden hemen sonra parametrelerin geldiği kısmı belirleyen parantezler “()”.
- Ve son olarak fonksiyonun gövdesini oluşturan köşeli parantezler “{}”.
Örnek fonksiyonlar:
// 2 Nokta arası uzaklık.
function distance(x1, y1, x2, y2) {
var dx = x2 – x1;
var dy = y2 – y1;
return Math.sqrt(dx*dx + dy*dy);
}
// Rekürsif Faktöriyel Hesabı.
function factorial(x) {
if (x <= 1) return 1;
return x * factorial(x-1);
}
Fonksiyon çağrımları ise metod olup olmadığına göre farklı yapılır. Eğer metod değilse fonksiyonu direk adıyla çağırırız.Ancak method ise nesneadi.fonksiyon() şeklinde çağırırız.
Closures
Çoğu modern programlama dilinde olduğu gibi JavaScript’te lexical scoping kullanır.Bunun anlamı fonksiyonlar tanımlandığı değişken uzayındaki değişkenlere etki eder. Çağrıldığı yerdeki değişkenlere etki edemez. Bilgisayar bilimleri literatüründe , fonksiyona ait değişkenlerin çözümlendiği ,fonksiyon nesnesi ve uzayı (bind edilen değişkenler kümesi) closure olarak adlandırılır.
Teknik olarak tüm JavaScript fonksiyonları closure’dur. Hepsi nesnedir ve kendilerine ait değişken uzayları(scope) vardır.
var scope = “global scope”; // A global variable
function checkscope() {
var scope = “local scope”; // A local variable
function f() { return scope; } // Return the value in scope here
return f();
}
checkscope() // => “local scope”
checkscope() fonksiyonu yerel bir scope değişkeni üretir. Ve fonksiyon kullanıldığında tanımlandığı yerdeki değişkenleri kullanacağından dönüş değeri “localscope” olur.
Kod aşağıdaki şekilde bile olsa yine de “localscope” döndürür.Global değişkeni kullanmaz.
var scope = “global scope”; // A global variable
function checkscope() {
var scope = “local scope”; // A local variable
function f() { return scope; } // Return the value in scope here
return f;
}
checkscope()() //
![]()


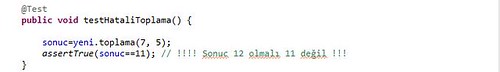
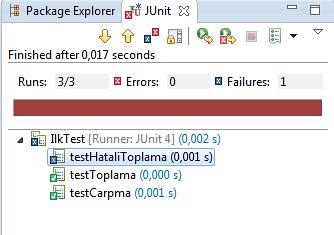
 Bir de testin başarısız olduğu durumu görmek için bir test metodu daha yazalım.
Bir de testin başarısız olduğu durumu görmek için bir test metodu daha yazalım.